[AngularJS][JavaScript] AngularJSアプリをブラウザのコンソールからデバッグする方法
angularjsで定義したスコープの中身をちょっと覗いてみる方法です。
すでに同記事多数かもしれません。お目汚し失礼。
こんな感じでスコープを覗けます。
console
angular.element(document.querySelector('タグ名')).scope()
class=”ng-scope”が付いているので、こんな風に.ng-scopeクラスで探すほうが簡単かもしれません。何番目のスコープを取得するのかは、添え字で指定します。
console
angular.element(document.querySelectorAll('.ng-scope')[0]).scope()
2015/2/4 追記
もっと素早いやりかたを教えていただきました。Thanks @miyabisun !
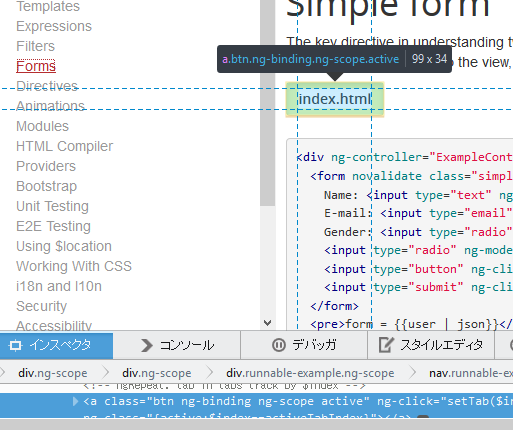
Chrome/Firefoxであれば、デベロッパーツールから選んだ要素が$0に格納されますので、angular.element の引数に $0 を渡せばよいです。
画面から選んで・・・・・・

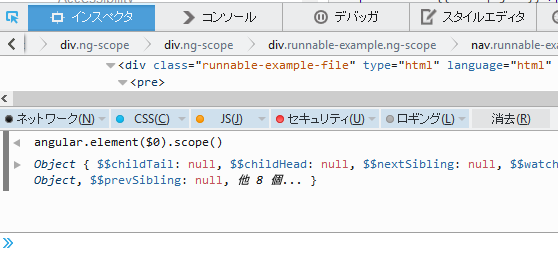
普通に引数に渡します。
console
angular.element($0).scope()

jQueryが入っていれば、もっと素早くいけるそうです。
console
$($0).scope()
controller-as記法であれば、scope()の「コントローラ名」プロパティを参照するとコントローラが入っています。
console
angular.element(document.querySelector('タグ名')).scope().コントーラ名
2015/7/16 追記
コンソールを使うのがだるくなったら、ブラウザ拡張をインストールすると楽ちんです。
記事書きました → AngularJSアプリ開発を楽にするブラウザ拡張「ng-inspector」