bootstrapモーダルダイアログ上にinput-groupを配置すると、jQuery UI datepickerがz-indexの計算を間違える
jQuery UI便利ですか?便利ですね!!
bootstrap便利ですか?便利ですね!!
(導入)
前提
bootstrapのinput-group
bootstrapにinput-groupという機能があります。
http://getbootstrap.com/components/#input-groups
フォーム部品の前後に、アイコンや文字をきれいに付ける機能です。
bootstrapのmodal
bootstrapにmodalという機能があります。
http://getbootstrap.com/javascript/#modals
ページ上にきれいなウィンドウを表示する機能です。
jquery uiのdatepicker
jQuery UIにdatepickerという機能があります。
http://jqueryui.com/datepicker/
テキストボックスにカレンダーを付ける機能です。
問題
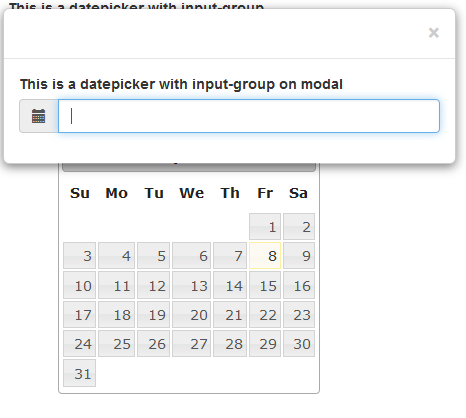
modal上に配置したフォーム部品にinput-groupを付けると、datepickerがz-indexの計算を間違えてしまい、datepikerがmodalの後ろに隠れてしまいます。

ソースはこんなんです。
zindex-issue.html
<div id="mydialog" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label>This is a datepicker with input-group on modal</label>
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-calendar"></i></span>
<input type="text" class="datepicker form-control">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
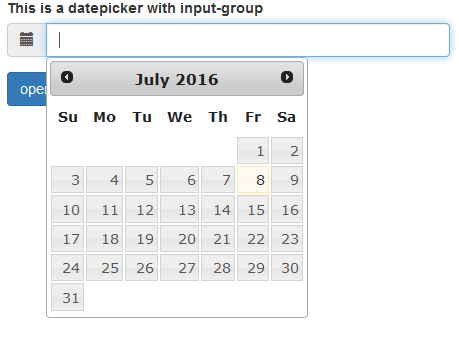
ほんとはこのようになるはずなのです。

こちらで問題を再現できます。
https://jsfiddle.net/5da9pjw1/16/
解決策!?
モーダル上の.input-group .form-controlのz-indexをmodalより大きい数字にしてあげれば大丈夫?
fix-bootstrap-zindex-issue.css
.modal .input-group .form-control { z-index:1060; }
解決策追加後はこちら。
https://jsfiddle.net/5da9pjw1/17/