[Google] Ubuntuで始めるGoogle Apps Script開発
はじめに
Google Apps Scriptの開発環境をUbuntu上に整えます。
Ubuntuで作業していますが、とくにOSには依存していません。
nodejsさえ動けばよいはずです。
環境
- Ubuntu 17.10 artful
- nodejs 9.11.1
- npm 5.6.0
nodejs/npmがないときは、nodesource.comからインストールします。
具体的なインストール方法は https://github.com/nodesource/distributions#debinstall を参照してください。
プロジェクトの作成
適当なディレクトリを作成します。
mkdir gas-experience-1
cd gas-experience-1
git初期化します。
git init
npm初期化します。質問には適当に答えます。
npm init
こんなんができました。
% ls -AF
.git/ package.json
claspをインストール
node-google-apps-scriptはもう古いそうです。claspをインストールします。
npm install --save-dev @google/clasp
こんなんが入りました。
% ls -AF node_modules/.bin
clasp@ gp12-pem@ mime@ mkdirp@ rimraf@ uuid@ which@
script.google.comへログイン
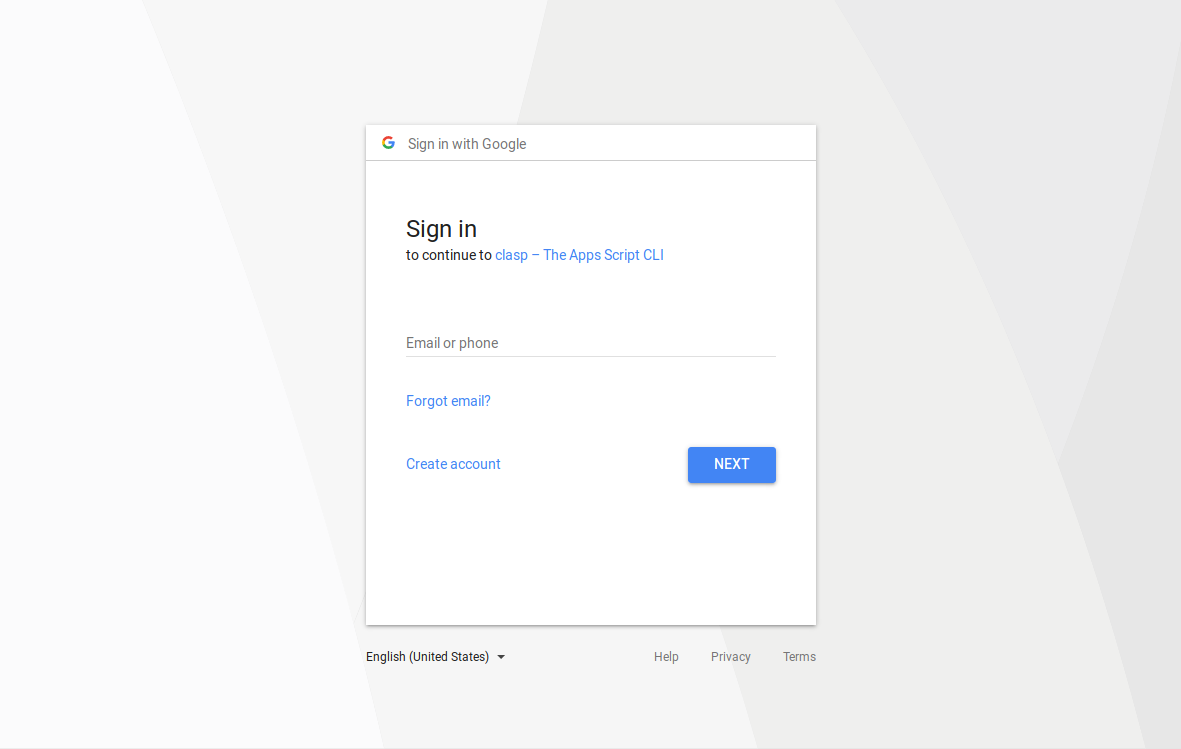
./node_modules/.bin/clasp login
ブラウザが起動するので、Googleへログインします。

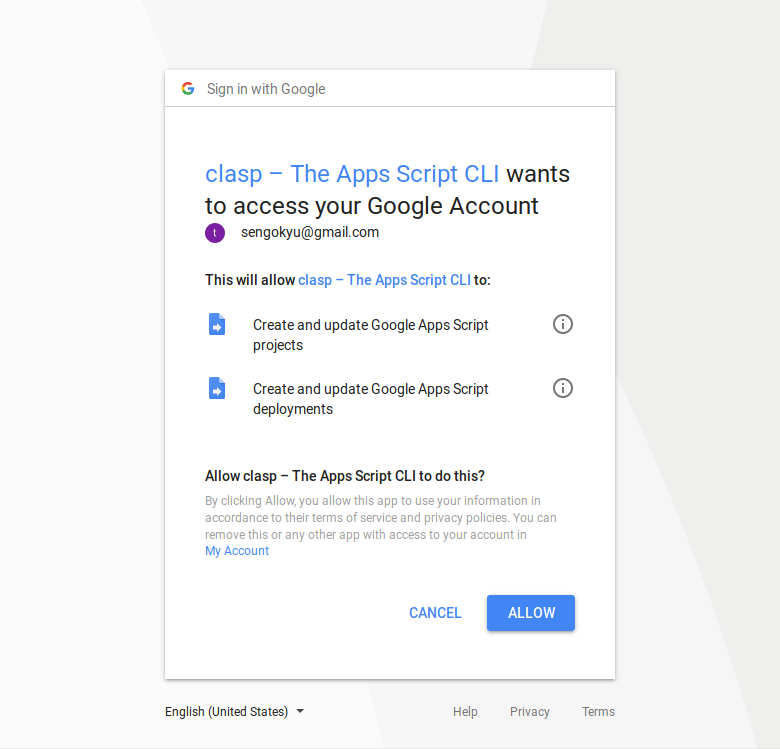
アクセス可否を尋ねられるので、許可します。

ログインできたようです。ブラウザを閉じます。

ホームディレクトリにファイルができました。
~/.clasprc.json
{"access_token":"〜〜〜内緒〜〜〜","token_type":"Bearer","refresh_token":"〜〜〜","expiry_date":1523505527448}
GASプロジェクトを作成……の前に、APIを有効化
GASプロジェクトを新規作成しようとしたら、エラーになってしまいました。
% ./node_modules/.bin/clasp create gas-experience-1
Error: Permission denied. Enable the Apps Script API:
https://script.google.com/home/usersettings
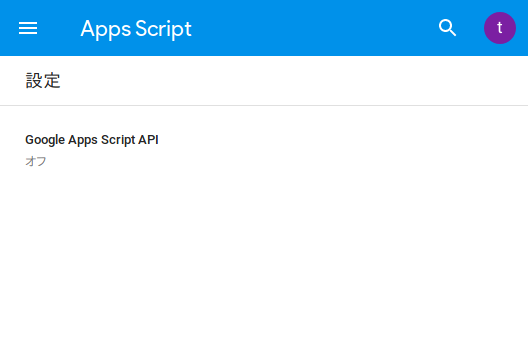
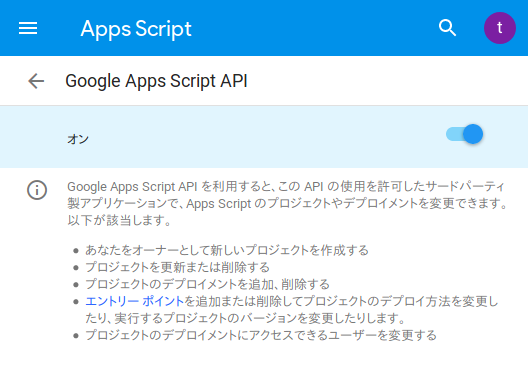
メッセージに従って https://script.google.com/home/usersettings へアクセスします。
オフになっていました。

オンにします。

GASプロジェクトを作成
あらためてプロジェクトを作成します。タイトルを「gas-experience-1」にしました。付けなくてもよいです。
./node_modules/.bin/clasp create gas-experience-1
ファイルが2つできました。
% ls -AF
appsscript.json .clasp.json .git/ node_modules/ package.json package-lock.json
中身はこんなんです。
appscript.json
{
"timeZone": "America/New_York",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER"
}
.clasp.json
{"scriptId":"〜〜〜"}
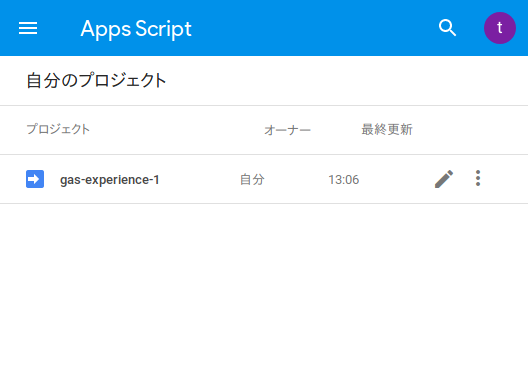
ブラウザから見るとこうなっていました。

スクリプトを作成
お好みのエディタでスクリプトを作成します。
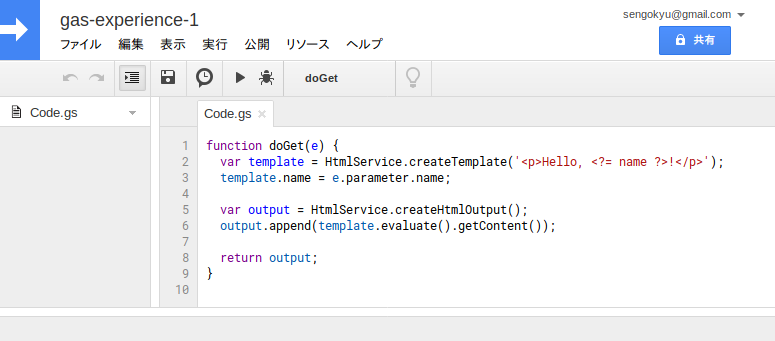
とりあえずこんな内容にしてみました。1
Code.js
function doGet(e) {
var template = HtmlService.createTemplate('<p>Hello, <?= name ?>!</p>');
template.name = e.parameter.name;
var output = HtmlService.createHtmlOutput();
output.append(template.evaluate().getContent());
return output;
}
アップロード対象のファイルを設定
既定では、すべてのnode_modulesを含むすべてのファイルをアップロードしようとしてしまいます。そしてこんなエラーが起きます。
Push failed. Errors:
(node:15160) UnhandledPromiseRejectionWarning: TypeError: Cannot read property 'map' of undefined
アップロード対象のファイルを明示的に.claspignoreファイルへ記載します。
.claspignore
**/**
!appsscript.json
!Code.js
書き方は.gitignoreと一緒かな?
anymatchモジュールに従います。
スクリプトをアップロード
./node_modules/.bin/clasp push
ブラウザから見ると、コードがアップロードされているはずです。

manifestファイルを更新してアップロード
Webアプリとして動かすため、manifestファイルを更新してアップロードします。
appsscript.json
{
"timeZone": "America/New_York",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"webapp": {
"access": "ANYONE_ANONYMOUS",
"executeAs": "USER_DEPLOYING"
}
}
"webapp"を追加して、アクセス権と実行ユーザを指定します。
| 設定 | 意味 |
|---|---|
| ANYONE_ANONYMOUS | Googleにログインしていない匿名ユーザでもアクセスできるようにします。 |
| USER_DEPLOYING | デプロイしたユーザとしてスクリプトを実行します。 |
manifestファイル全体の説明はこちら → https://developers.google.com/apps-script/concepts/manifests
アップロードします。
./node_modules/.bin/clasp push
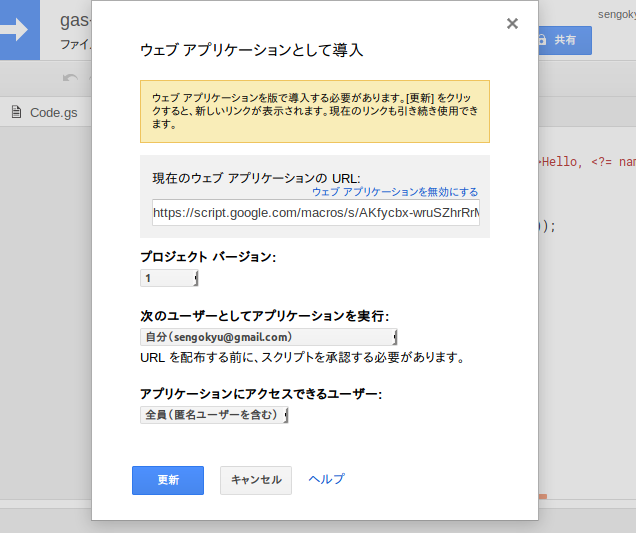
WebアプリのURLを確認
コマンドラインからURLを確認できればよいのですが、残念ながらその機能はないようです。
ブラウザから確認します。

お試し実行
引数を付け加えてアクセスしてみます。
https://script.google.com/macros/s/AKfycbx-wruSZhrRrMWy2oADdhmUeYeTAEaMCySF2wTXRw/exec?name=Sengokyu
こんなんできました。

おしまい
お疲れ様でした。
次は開発言語をTypeScriptに変更し、テストも導入したいと思います。
-
これはユニットテストできないお試し用コードです。真似しないでくださいね。 ↩