[GitHub] GitHubを使って独自ドメインWebサイトを公開する方法
先行記事多数ですが、自分のために書いています。お目汚し失礼します。
公開Webサイトの作り方は3種類
GitHubを使って公開Webサイトを作る方法は3つあるそうです。
- プロジェクト毎
- ユーザー
- 組織
後者2つはGitHubのアカウントにひも付き、アカウントひとつにつき一サイトしか作れないそうです。
プロジェクト毎のWebサイトを試してみます。
プロジェクト毎のWebサイトを作る手順
レポジトリの設定を開く
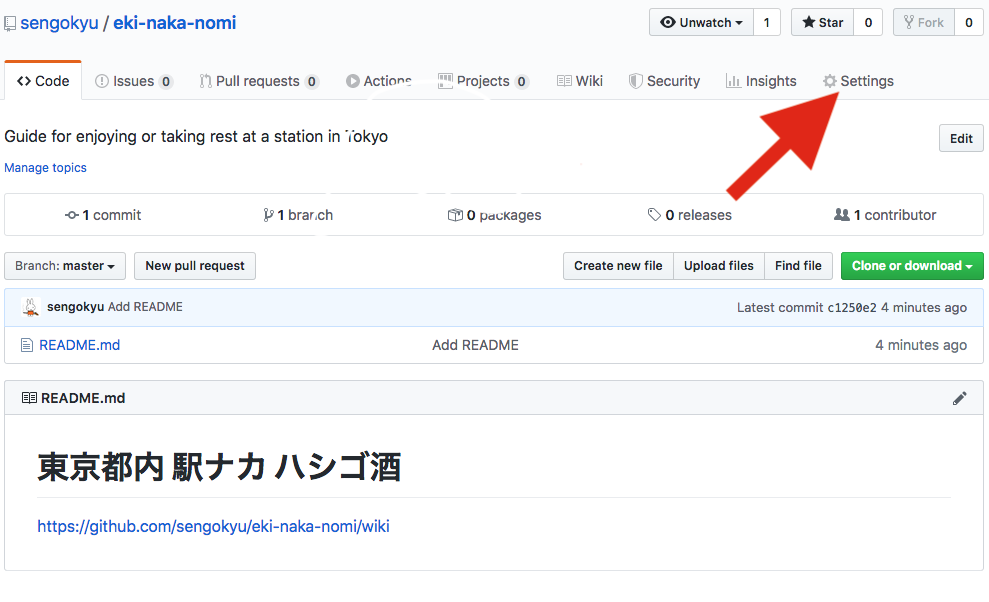
レポジトリを開きます。README.mdしかない寂しいレポジトリですね。 ![]()
https://github.com/sengokyu/eki-naka-nomi
Settingsをクリックします。

公開サイトのソースを選ぶ
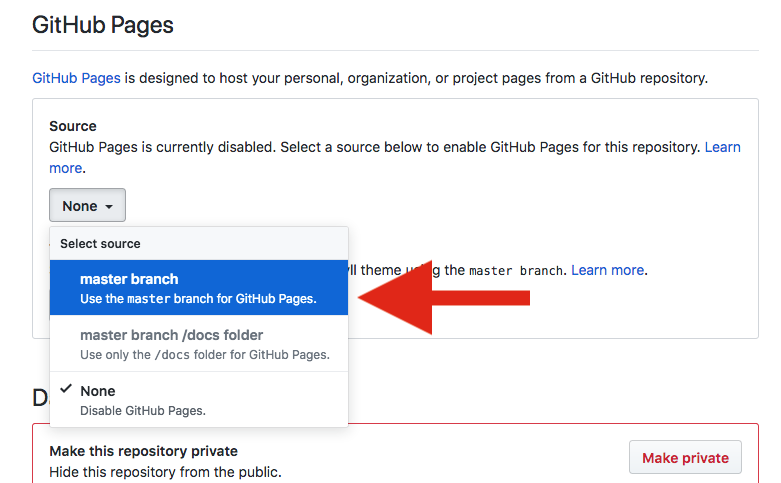
3種類のソースから、公開元を選ぶことができます。
-
gh-pagesブランチ -
masterブランチのルートディレクトリ -
masterブランチのdocsディレクトリ
masterブランチのルートディレクトリ を選んでみます。

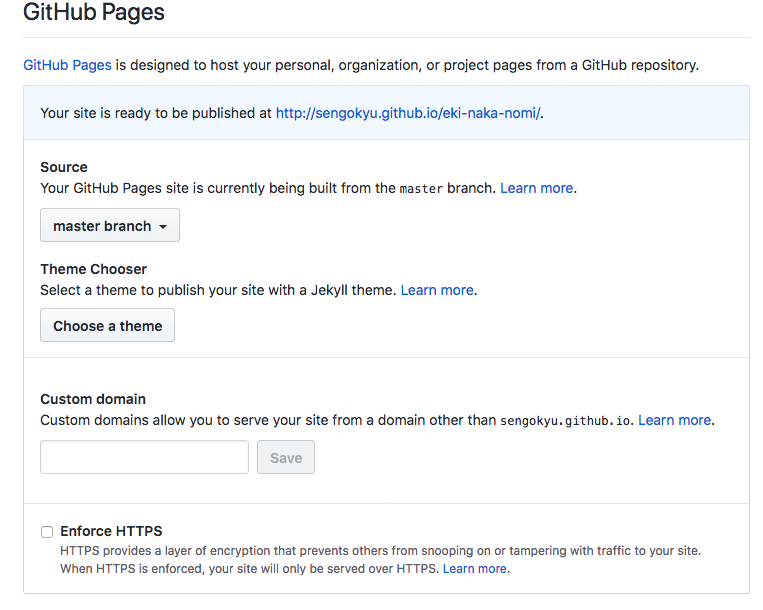
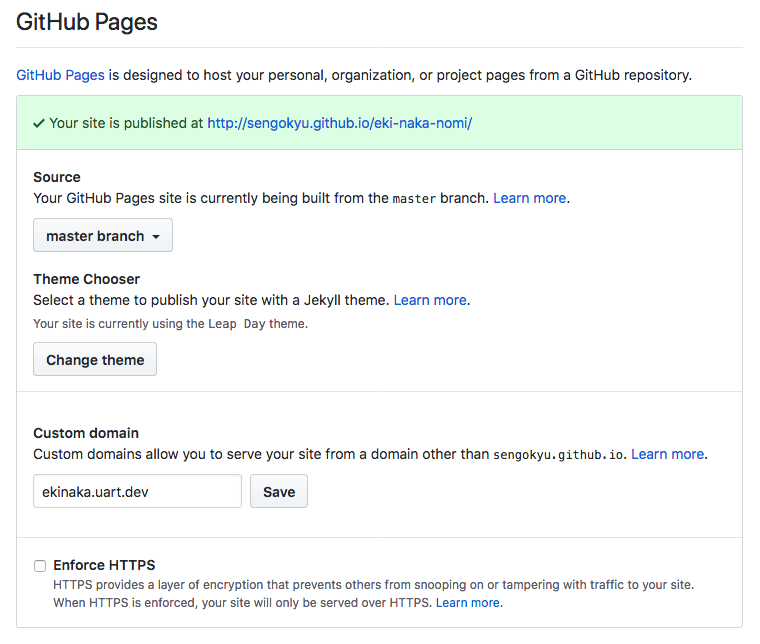
画面が切り替わってURLが表示されました。

こんなんできました
こんなんできました。
http://sengokyu.github.io/eki-naka-nomi/

テーマを選択する
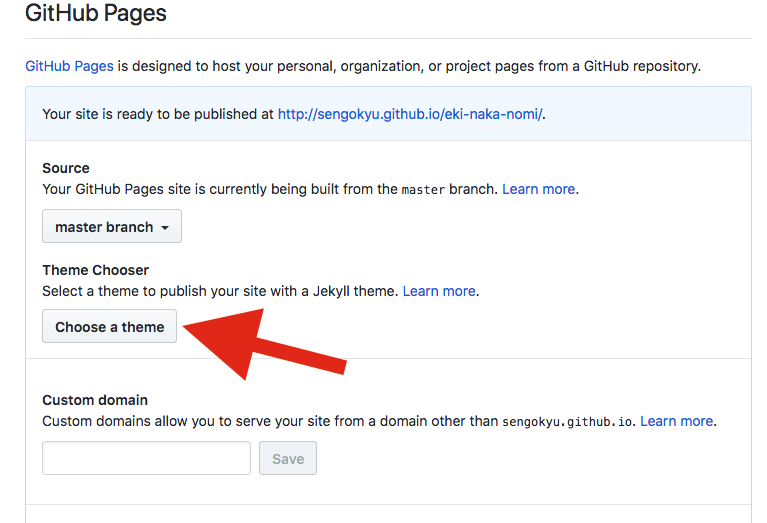
画面が寂しいのでテーマを選択します。
設定画面から、Choose a theme をクリックします。

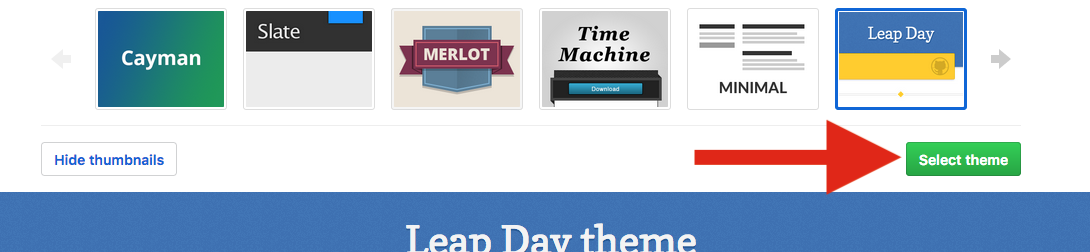
好きなテーマを選んでSelect themeをクリックします。

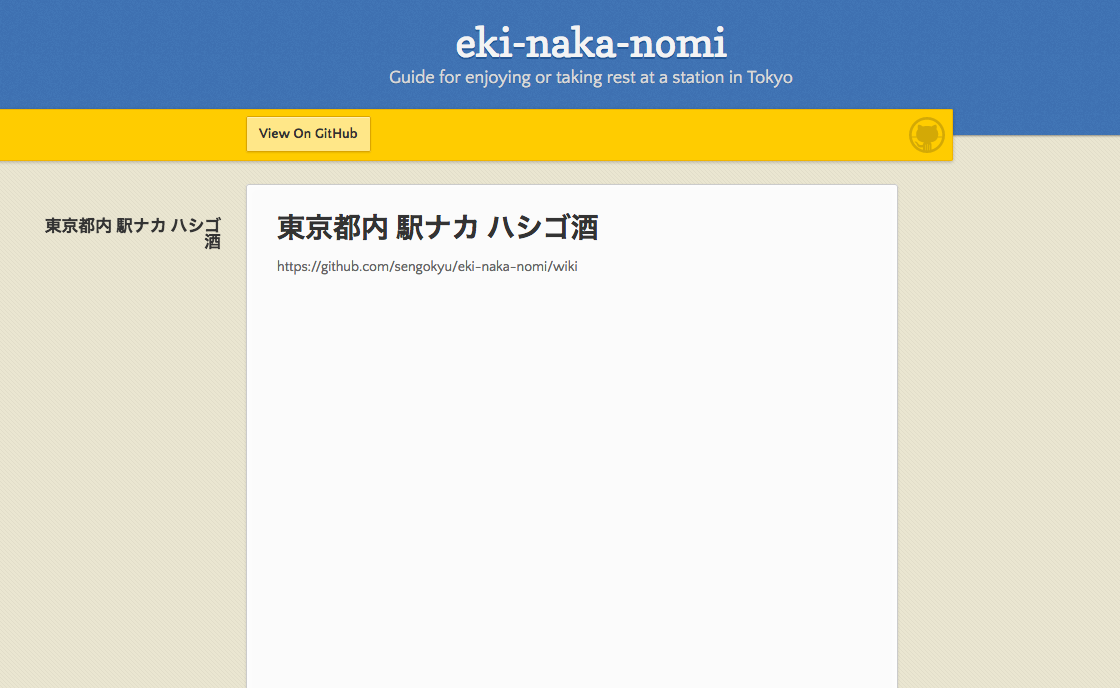
テーマが適用されました
こんなんできました。
http://sengokyu.github.io/eki-naka-nomi/

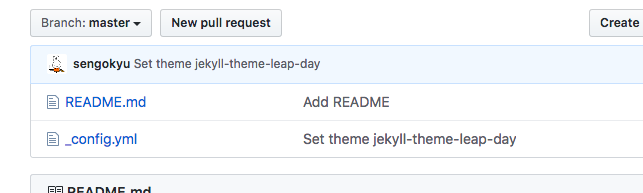
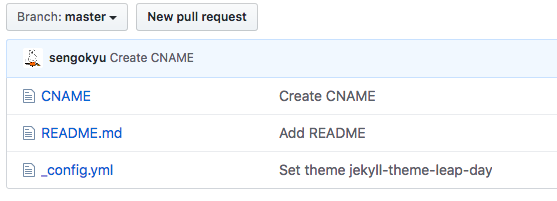
レポジトリに設定ファイルが増えています。
https://github.com/sengokyu/eki-naka-nomi

公開WebサイトはJekyllというものを使ってビルドされるそうです。あとで調べてみます。
独自ドメインにする
せっかくなので独自ドメインにします。
ここでも3種類のやりかたがあるそうです。
-
wwwをつけた一般的なサブドメイン (例: www.example.com) - お好みのサブドメイン (例: blog.example.com)
- サブドメインなし (例: example.com)
お好みのサブドメインを試してみます。
ドメイン名を設定する
お好みのドメイン名を入力してSaveをクリックします。
ekinaka.uart.devにしてみました。

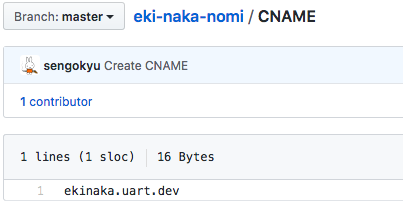
レポジトリにCNAMEというファイルが増えていました。

入力したドメイン名が入っています。

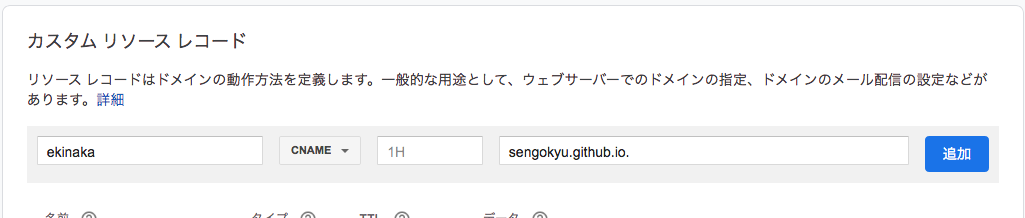
DNSレコードを追加する
自分はGoogle Domainsを使っているので、そこからDNSレコードを追加しました。
- 名前: お好みのサブドメイン
- 種別: CNAME
- TTL: デフォルト(1時間)
- 値: ユーザー名.github.io.

確認
できたかどうか確認してみます。
なんでかAレコードが返ってきました。きっと誰かがよきにしてくれているのでしょう。。。
% dig ekinaka.uart.dev (~/Documents/eki-naka-nomi)
; <<>> DiG 9.10.6 <<>> ekinaka.uart.dev
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 37316
;; flags: qr rd ra ad; QUERY: 1, ANSWER: 4, AUTHORITY: 0, ADDITIONAL: 0
;; QUESTION SECTION:
;ekinaka.uart.dev. IN A
;; ANSWER SECTION:
ekinaka.uart.dev. 3578 IN A 185.199.111.153
ekinaka.uart.dev. 3578 IN A 185.199.110.153
ekinaka.uart.dev. 3578 IN A 185.199.109.153
ekinaka.uart.dev. 3578 IN A 185.199.108.153
開いて、、、開けない!? — .dev ドメインの制限
.dev ドメイン独自の話です。・
.dev ドメインは https 接続必須で、httpでは開けません。
- http://ekinaka.uart.dev/
 NG
NG - https://ekinaka.uart.dev/
 OK
OK
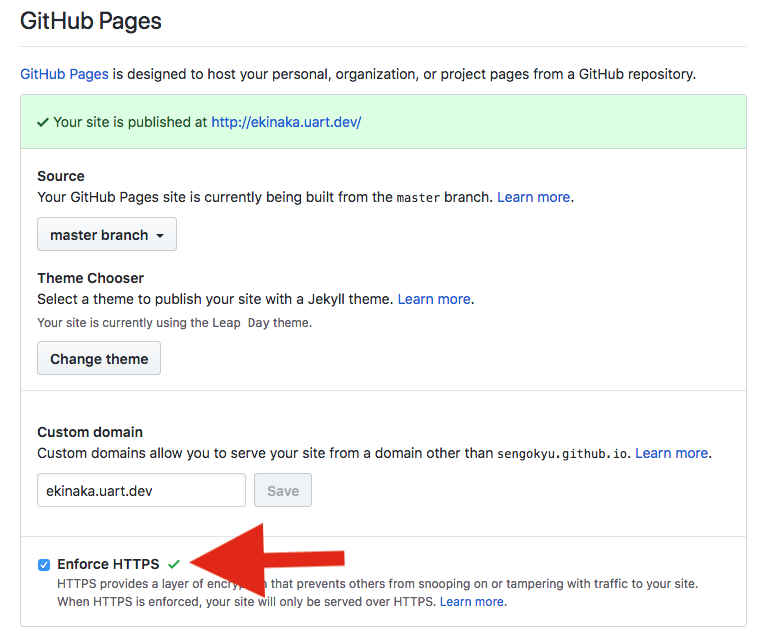
https必須にする
設定を開いてEnforce HTTPSをチェックします。

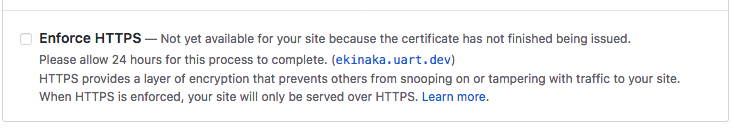
こんな表示の時は待ちましょう。

できた!
繋がるようになりました。
https://ekinaka.uart.dev/
独自ドメイン設定時の注意 
https://help.github.com/en/github/working-with-github-pages/about-custom-domains-and-github-pages#updating-custom-domains-when-your-github-pages-site-is-disabled
GitHub Pages機能が無効な時に、カスタムドメインを設定してはいけません。
他人があなたのドメインを使用してWebサイトを公開できます。
ページをカスタマイズする
追加された_config.ymlファイルを変更することで色々できるみたいです。
プラグインを使ったり作ったり(?)できるようです。作ったりは無理かな?
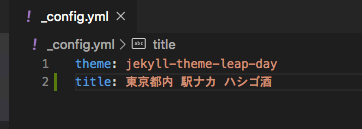
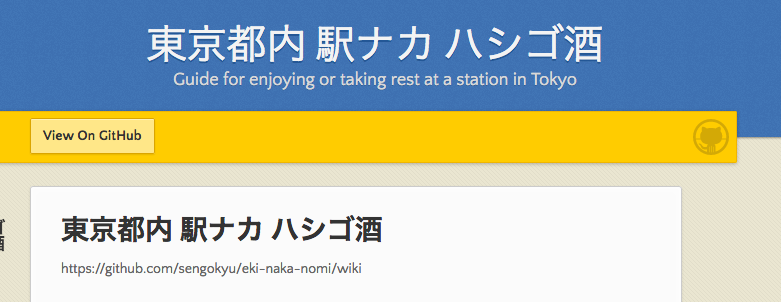
タイトルを設定する
レポジトリをpullしてきて、_config.ymlファイルを編集します。

pushすると反映されました。
https://ekinaka.uart.dev/

感想
Markdown書いてpushするだけでWebサイトを更新できるの楽過ぎ。バージョン管理もできていい感じ。
あとはハッシュタグ機能と、コメント機能(これはGitHubのIssueと繋げられたらよいな)を実現できれば移行できそうです。